40 jquery select label for
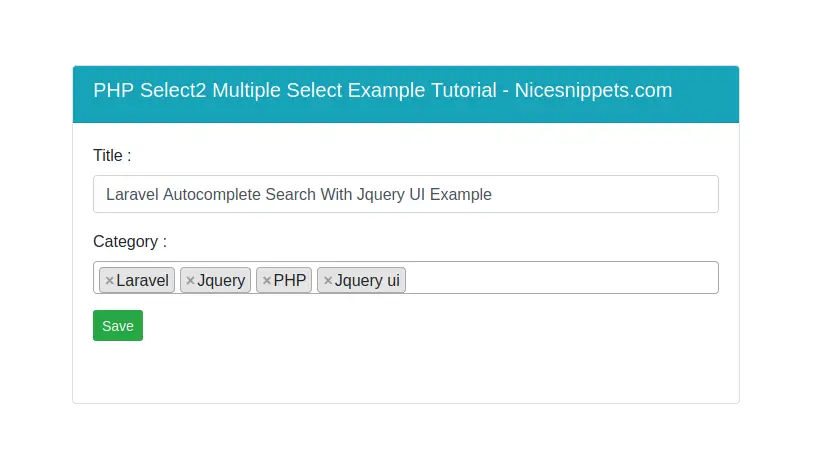
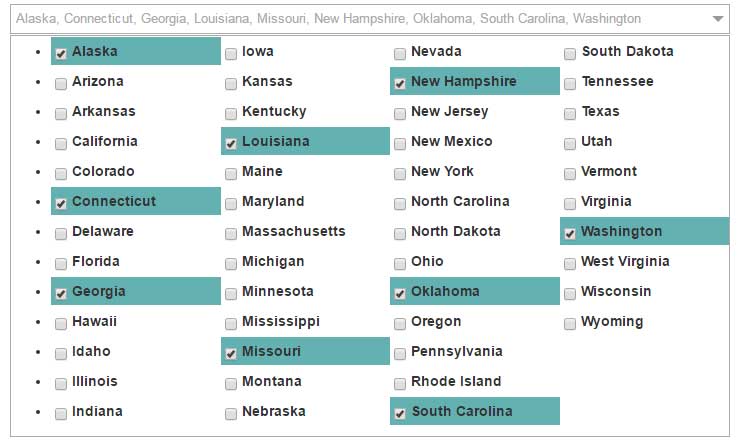
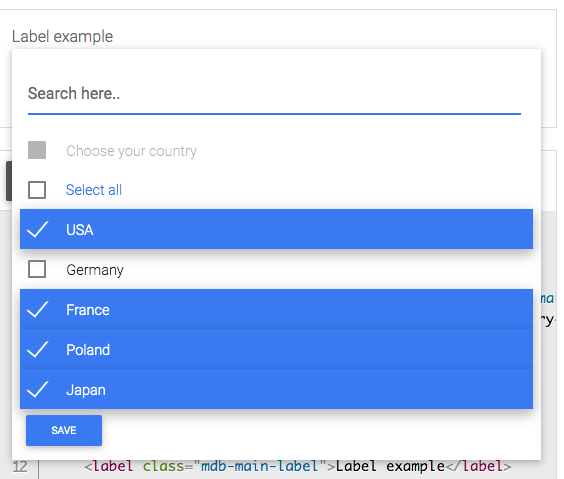
How to get label of select option with jQuery? - Stack Overflow To get the label attribute, this can be used: jQuery ('#theid option:selected').attr ('label') - David Balažic Apr 10, 2014 at 16:07 Add a comment 23 Hi first give an id to the select as label then you can call the selected label like that: jQuery ('#theid option:selected').text () Share Multiple Select With Filter And Checkboxes Using jQuery 16.6.2022 · A jQuery plugin that converts a normal select box into a user-friendly filterable multi-select dropdown where your users are able to select one or more options by checking checkboxes.. Licensed under the LGPL-2.1 License. More Features: A ROOT checkbox that allows you to select all options with a single click.
JQuery: How to select label of input's ancestor To select the element that is above the element, you could: first use .closest() to select the first .control-group above the element and then ; select the first child label of that .control-group; This can be achieved via the following jQuery script:

Jquery select label for
jQuery Select Change Event, Get Selected Option | FormGet Here in this example, when a user selects country in first select field, jQuery on change event is called upon to list out it’s relevant cities in second select field simultaneously. Given below jQuery select change function’s syntax: How to use jQuery with Angular? - Stack Overflow 3.6.2015 · I am skipping installation of jquery since this point has been mentioned in all of the posts created prior to mine. So, you have already installed jquery. Importing t into your component like this . import * as $ from 'jquery'; will work, but there is another 'angular" way to do this by creating a service. Step no. 1: create jquery.service.ts file. [Script]-How to jQuery select a label inside a div? How to Access DIV element inside Repeater using JQuery; jQuery count value of select option inside nested div; How can i select and display text from the third div with jquery; How to get id of select box after a known text inside label tag? How could I select parent input div of event delegate jquery
Jquery select label for. JQuery - how to select dropdown item based on value 4.2.2016 · I have a different situation, where the drop down list values are already hard coded. There are only 12 districts so the jQuery Autocomplete UI control isn't populated by code. Select A Label From Jquery Using For Attribute With Code Examples The removeAttr () method is an inbuilt method in jQuery which is used to remove one or more attributes from the selected elements. Syntax: $ (selector).removeAttr (attribute) Parameters: This function accepts single parameter attribute which is mandatory. It is used to specify one or more attributes to remove.03-Aug-2021. Add Label Inside Select Box With Custom Text - jQuery serialselect ... serialselect is a super tiny jQuery plugin that simply adds a label element inside the select box with custom text. So the user will have a quick access to the information about the item he's trying to choose. How to use it: 1. Download and load the serialselect plugin's files. 1 Floating Label in jQuery MultiSelect Widget Demo | Kendo UI for jQuery Description. The Kendo UI for jQuery MultiSelect supports the Floating Label feature - a label that will move above the input when it is focused. This demo shows how to set the floating label in the MultiSelect. This MultiSelect example is part of a unique collection of hundreds of jQuery demos, with which you can see all Kendo UI for jQuery ...
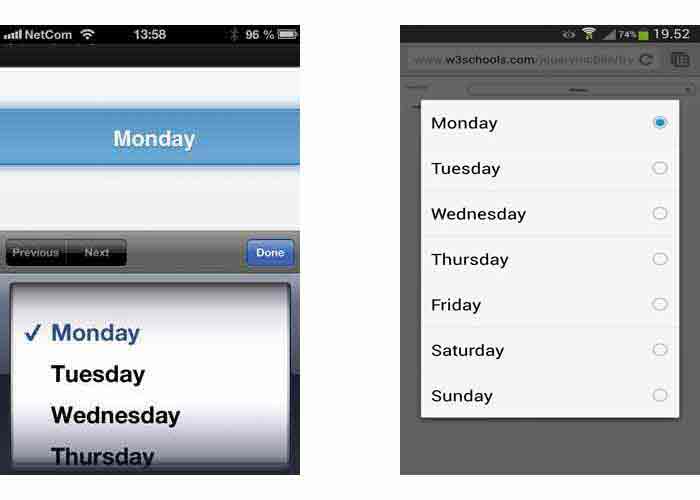
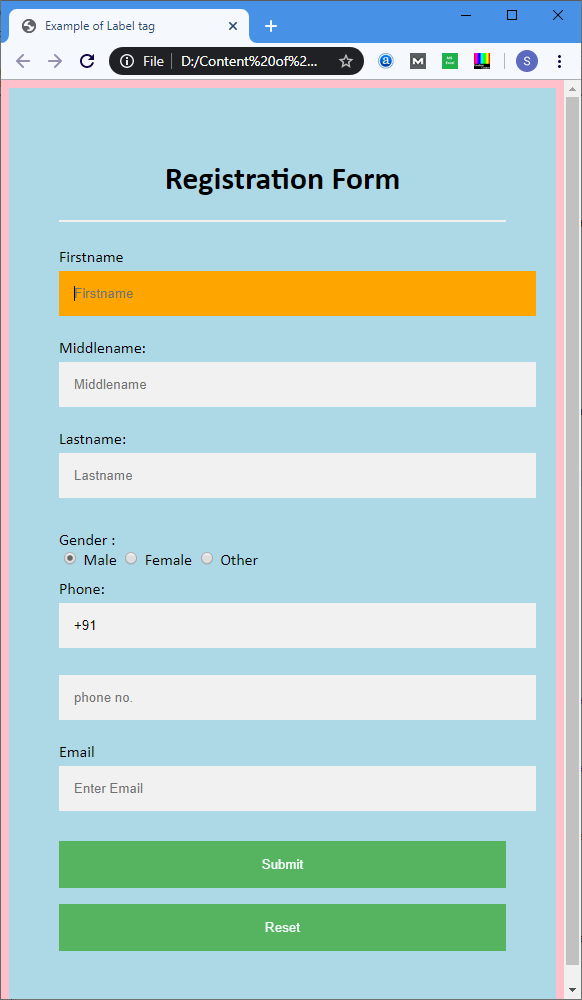
.select() | jQuery API Documentation This method is a shortcut for .on ( "select", handler ) in the first two variations, and .trigger ( "select" ) in the third. The select event is sent to an element when the user makes a text selection inside it. This event is limited to fields and boxes. alert ( "Handler for .select () called." jQuery Mobile Docs - Select Vertically grouped select inputs. To create a grouped set of select inputs, first add select and a corresponding label.Set the for attribute of the label to match the ID of the select so they are semantically associated.. Because the label element will be associated with each individual select input, we recommend wrapping the selects in a fieldset element that has a legend which acts as the ... jQuery get value of select onChange - Stack Overflow I was under the impression that I could get the value of a select input by doing this $(this).val(); and applying the onchange parameter to the select field. It would appear it only works if I ref... 7 demos of jQuery multi-select dropdown with checkboxes plug-in … For that, you simply need to override the ms-options-wrap > .ms-options > ul classes related to li and label. ... Six demos of how to get value in jQuery select option ; Materialize Select box ; Checkbox, Dropdown. Post navigation. Prev Tutorial. 2 …
.labels() | jQuery UI API Documentation This can be used to find all the elements associated with an element. The association can be through nesting, where the label is an ancestor of the input, or through the for attribute on the label, pointing at the id attribute of the input. If no labels are associated with the given element, an empty jQuery object is returned. Bootstrap - Jquery multiple select with checkboxes using … JQuery plugin is described by the bootstrap multi-select, which is used to create components of multi-select dropdown. This plugin has a lot of features, and it is created on the basis of the Twitter Bootstrap framework. Simple HTML select can be easily transformed into a Bootstrap button by using the Bootstrap-multiselect at runtime. select label text - jQuery Forum select label text in Getting Started • 8 years ago I have 2 label label 1 label 2 how I can select the label that have label 1 text? 1 Replies (1) jakecigar Re: select label text 8 years ago $ ("label").filter (function () { return $.trim ($ (this).text ()) === "label 1"}) jQuery Selectors - W3Schools The #id Selector. The jQuery #id selector uses the id attribute of an HTML tag to find the specific element. An id should be unique within a page, so you should use the #id selector when you want to find a single, unique element. To find an element with a specific id, write a hash character, followed by the id of the HTML element:
Adding options to a using jQuery? - Stack Overflow 11.4.2009 · This is a great solution. I had an issue with "join()" in the example not being a valid function, but this solution allows you to use a jQuery "promise" to determine when all options have been added and the DOM is done updating.
Using jQuery to Change Label Text - The Programming Expert To change label text using jQuery, the simplest way is to use the jQuery text()method: $("label").text("Changed label"); You can also use the jQuery html()method to change the text of a label. $("label").html("Changed label."); Let's say I have the following HTML: First Name:
jQuery selector for the label of a checkbox - Stack Overflow simply using $ ("label [for='comedyclubs']") will get you the value but it will make the label blank. so, use $ ("label [for='comedyclubs']").text () - shahil Jan 12, 2014 at 8:47 Add a comment 75 $ ("label [for='"+$ (this).attr ("id")+"']"); This should allow you to select labels for all the fields in a loop as well.
Selectmenu | jQuery UI jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice.
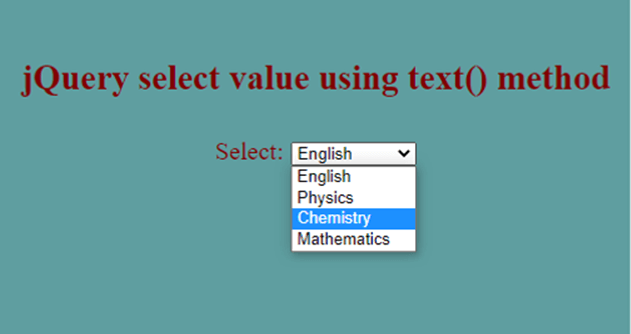
jQuery Select Value | How Does jQuery Select Value Work? Introduction to jQuery Select Value. jQuery select value lets you get the value of the selected option from the select boxes and dropdowns. jQuery offers two methods, val() and text()to achieve this. jQuery: selected selector is used in combination with the val() or text() method to find the value for the selected option in a select box or dropdown.
How to jQuery select a label inside a div? - Stack Overflow How do I get the label tag? The most straightforward approach is: $ ('label [for="delivery_name"]'); How do I use jQuery to check if the input at the bottom has the label? If $ ('label [for="delivery_name"]').length < 1, then it isn't there. Share Follow edited Dec 7, 2016 at 23:31 answered Dec 7, 2016 at 20:12 Rounin - Standing with Ukraine
How to write a jQuery selector for the label of a checkbox? To write a jQuery selector for the label of a checkbox, use the for attribute of label element. Example You can try to run the following code to learn how to write a jQuery selector for the label of a checkbox: Live Demo
HTML 标签 | 菜鸟教程 HTML 标签 实例创建带有 4 个选项的选择列表: [mycode3 type='html'] Volvo Saab Mercedes Audi [/mycode3] 尝试一下 » 浏览器支持 所有主流浏览器都支持
Get and Set Value of Label using JQuery - c-sharpcorner.com Syntax of jquery: $ (Selector).action (); $ Symbol to access jquery Selector is used to find HTML element Action is used for perform action on element This Article, I want to explain Get and Set value of label using JQuery: A. Get Value from Label alert ($ ('#lbl').html ()); B. Set value to Label $ ('#lbl').val ("Vishvajeet")
javascript - jQuery label 'for' attribute selector - Stack Overflow To select based on attribute, use this: $ (document).ready (function () { $ ("form.default label [for!='nature']").labelOver ('over'); }); As you may have guessed, the [attribute='value'] is the selector for an attribute "equal" to some value, and [attribute!='value'] is the "not equal" version of it. For reference see:
How to select a radio button with jQuery - Mkyong.com Aug 30, 2012 · See jQuery prop() help page for an explanation on the difference between attr() and prop() and why prop() is now preferable. prop() was introduced with jQuery 1.6 in May 2011. 0
Autocomplete | jQuery UI jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice.
How to select the next label in jQuery? - Stack Overflow You can use closest () to reach the parent td of text then use next () to reach next td and find () label with given class. You probably have repeated structure and use same id with more then one element is prohibited so use class with label. If you do not have repeated structure then use id straight away. Live Demo
[Script]-How to jQuery select a label inside a div? How to Access DIV element inside Repeater using JQuery; jQuery count value of select option inside nested div; How can i select and display text from the third div with jquery; How to get id of select box after a known text inside label tag? How could I select parent input div of event delegate jquery
How to use jQuery with Angular? - Stack Overflow 3.6.2015 · I am skipping installation of jquery since this point has been mentioned in all of the posts created prior to mine. So, you have already installed jquery. Importing t into your component like this . import * as $ from 'jquery'; will work, but there is another 'angular" way to do this by creating a service. Step no. 1: create jquery.service.ts file.
jQuery Select Change Event, Get Selected Option | FormGet Here in this example, when a user selects country in first select field, jQuery on change event is called upon to list out it’s relevant cities in second select field simultaneously. Given below jQuery select change function’s syntax:

























.jpg)












Komentar
Posting Komentar